Template Editor
Sidebar
Navigation
Template Editor
In a Content Management System (CMS), the template and style editor are tools used to manage the layout and design of a website. Here's a detailed explanation of each:
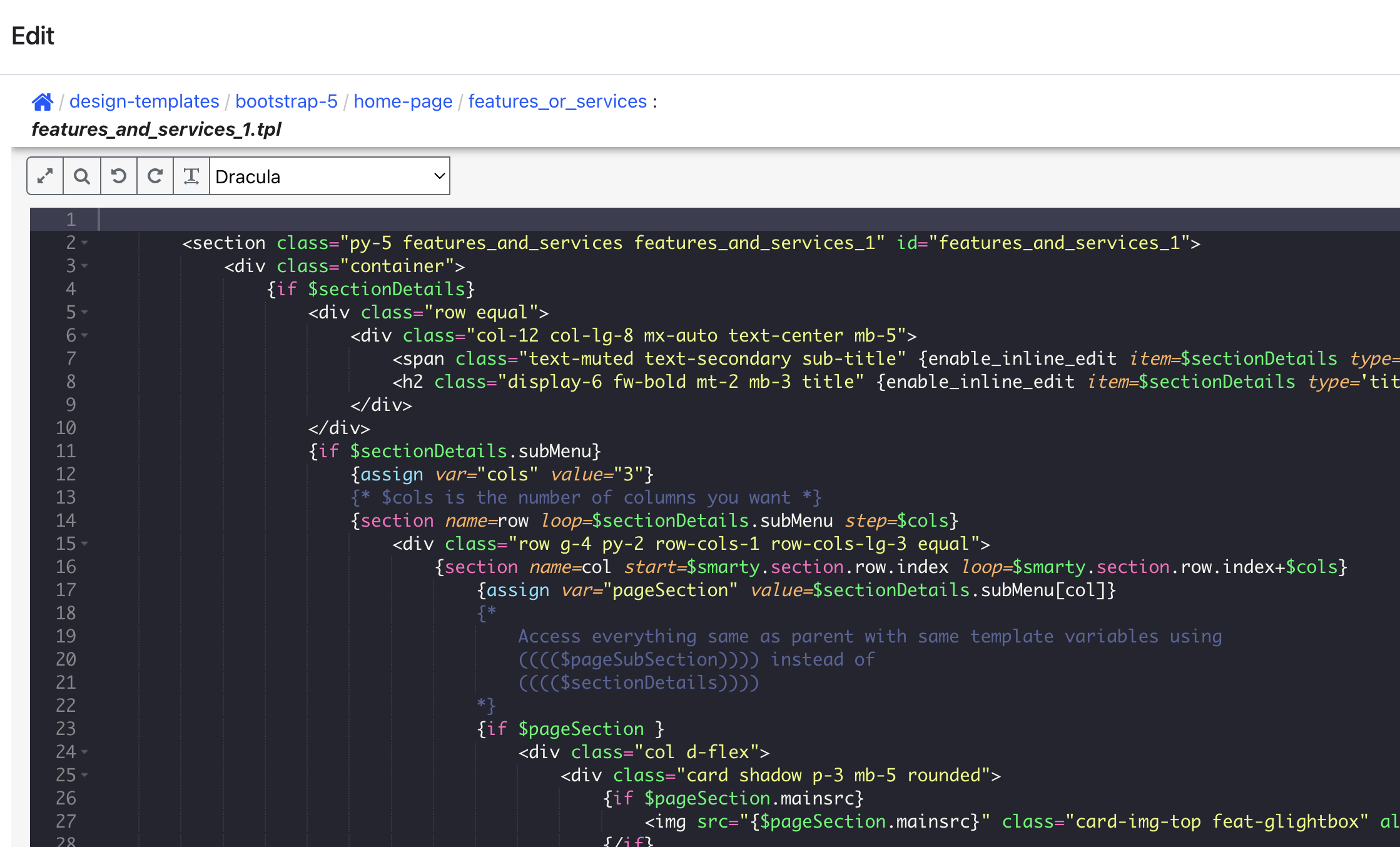
Template Editor
The template editor is a tool in a CMS that allows users to create and modify the structure and layout of web pages. Templates define the overall structure and presentation of content on the site. They often include placeholders or variables that are dynamically replaced with actual content when the page is rendered.
Key Features of a Template Editor:
HTML and Layout Control: Users can write or modify HTML code to define the structure of web pages.
Reusable Layouts: Templates can be reused across multiple pages, ensuring a consistent look and feel throughout the site.
Dynamic Content Integration: Placeholders or tags can be used within templates to insert dynamic content, such as blog posts, product listings, or user-generated content.
Header and Footer Management: Common elements like headers, footers, and sidebars can be defined once in a template and used across multiple pages.
Conditional Logic: Some template editors allow for conditional logic to display different content or layouts based on certain conditions (e.g., user role, page type).

Style Editor
The style editor is a tool within a CMS that allows users to manage the visual presentation of their website by modifying CSS (Cascading Style Sheets). The style editor affects how elements defined in the templates are displayed, including colors, fonts, spacing, and overall aesthetics.
Key Features of a Style Editor:
CSS Customization: Users can write or edit CSS code to change the appearance of the website.
Visual Editing: Some style editors provide a visual interface where users can adjust styles without directly writing CSS code, using sliders, color pickers, and other UI elements.
Theme Management: Users can switch between different themes or styles to quickly change the site's appearance.
Responsive Design: Tools to ensure the site looks good on various devices and screen sizes.
Predefined Styles: Access to a library of predefined styles or CSS frameworks that can be applied to elements for quick customization.
How They Work Together
Templates provide the structural blueprint of web pages, defining where content and various elements (like images, text, navigation menus) should be placed.
Styles apply the visual rules to these elements, defining how they look. For example, a template may define a
element, and the style editor determines its background color, font size, and padding.By using both the template and style editors, users can create a cohesive, visually appealing, and functional website without needing to hard-code every aspect from scratch. These tools allow for separation of concerns: templates handle the structure and content, while styles handle the presentation and aesthetics.